Al igual que la primera sesión que resumíamos hace unos días, la segunda entrega de las XX
Jornadas de Diseño combinó el análisis de la evolución del diseño periodístico en las últimas dos
décadas con el repaso a algunas de las últimas tendencias en diseño móvil y adaptación a los
nuevos soportes.
Pedro Pérez Cuadrado, Ricardo Curtis y Mario Benito
Pedro Pérez Cuadrado, profesor de la Universidad Rey Juan Carlos, introdujo a Ricardo Curtis,
periodista y diseñador especializado en la remodelación de diarios y a Mario Benito, editor de este
blog y antiguo miembro del equipo de diseño del diario El Mundo.
Antes, Pérez Cuadrado explicó por qué el rol de un maquetador pasa más desapercibido que el de
un fotógrafo o un redactor: es clave para la transmisión del contenido, pero en general no es tan
llamativo a simple vista. El profesor analizó el cambio de modelo: bajada de ventas e ingresos y
despidos en las redacciones y dio algunos ejemplos de las influencias que los periódicos absorben
de las revistas en cuanto a composición: textos más cortos y menos densos, tramas, siluetas,
fondos, etcétera.
Pérez Cuadrado dio paso a Ricardo Curtis, cuya trayectoria va desde sus inicios autodidactas
diseñando la propaganda comunista en los estertores del franquismo a trabajar en El Sol, pasando
por El periódico de Madrid o El País.
El ponente comentó sus primeros pasos en El País, y como el diario fundado en 1976 introdujo
algunas reglas de diseño que hoy permanecen: rejilla de 9x5, modulación clara de elementos que
permite variedad en la organización de las páginas (división de bloques en 4-1, 1-3-1, 5-4, etc.) y
la entradilla, que condensaba los aspectos básicos de la información y que ha sido recuperada en
el rediseño más reciente del diario de Prisa.
Después, Curtis detalló algunas características que aprendió de la prensa internacional, desde la
importancia que ganaba el diseñador en The Independent, la prevalencia del texto (artículos
largos y sin firmar) de The Economist, la seriedad y comprobación de datos de la revista
americana Time o la excelencia técnica de National Geographic además de la propuesta gráfica
rompedora de USA Today en la utilización del color y la infografía, pese a la desconfianza que
generó en el resto de la prensa del momento.
El ponente aplicó todo lo aprendido al diario El Sol: uso de colores para diferenciar elementos,
despieces en píldoras, detalladas páginas de servicios, mapas para seguir grandes
acontecimientos informativos (como la Guerra del Golfo) o culturales, guías de conciertos y
exposiciones, etc. Tras el cierre de El Sol en 1992, Curtis dio detalles de un proyecto posterior: un
periódico deportivo que planeaba el grupo Prisa que dejaba ver algunos de los elementos
frecuentes hoy en la prensa del ramo: fotos con texto que explican jugadas o secuencias con
capturas de pantallas de televisión. El ejemplar nunca llegó a los quioscos porque el grupo de
Polanco compró finalmente el As.
Para concluir, el diseñador dio detalles de su última etapa profesional, centrada en el rediseño de
cabeceras provinciales y locales, avisando de que el proceso no se puede automatizar. sino que
hay que prestar atención a la idiosincracia de cada territorio y sus gentes, que son al final los
destinatarios del producto. Finalizó su intervención mostrando algunos ejemplos de periódicos que
alcanzan la excelencia en el diseño comoThe Washington Post, Politiken (Dinamarca), Público (Portugal) y lamentando que todo ese trabajo se pueda perder ante la amenaza de desaparición
de la prensa en papel.
Mario Benito: veinte años de evolución de ‘El Mundo’.
Mario Benito cogió el testigo de Ricardo Curtis y repasó la evolución del diario El Mundo desde su
fundación (1989) hasta la actualidad. Aunque el soporte es el mismo, el diseño y la presentación
del producto ha ido cambiando constantemente. El cambio más notorio quizás sea el color,
inexistente a principios de los 90 pero que se fue incorporando por las demandas de la publicidad,
hasta estar plenamente integrado hoy en día.
En su presentación, Benito mostró un número cero completo del diario y lo contrapuso al ejemplar
que estrenó el último rediseño del periódico, de octubre de 2014, bajo la dirección de arte de
Rodrigo Sánchez. Al compararlo, pudo detenerse en algunos aspectos de la evolución, como la
cabecera, que pasó de estar centrada a alineada a la izquierda y cambió el logotipo de verde a
azul. Aún antes, entre 1989 y 2009, la cabecera fue sufriendo una reducción de tamaño general,
posible porque, tras veinte años en los quioscos, El Mundo ya contaba con una marca
consolidada.
El periodista mostró otros elementos que se han ido refinando. La tipografía pasó de la Helvética
hasta la Valencia y a una versión sin negrita en el último rediseño. Igual que las tipografías de
soporte, que en 2014 cambió de la redondeada Neo Sans Std a la versátil y variada Knockout. El
resultado de estos cambios es que la tipografía mancha menos, llama menos la atención y “grita
menos”.
Esos cambios buscan transmitir el mensaje con más tranquilidad y sosiego. También se aprecia
en la cantidad de informaciones que se cubren: Internet ha restado público a los periódicos
impresos pero a la vez les permite centrarse en cubrir unas pocas informaciones y cubrirlas bien, y
permite dar más espacio a temas propios y apuestas editoriales, frente al periódico original de
finales de los 80 que contenía muchos despieces para dar cabida a muchas más informaciones,
aunque fuesen breves. Calidad frente a cantidad. En el periódico concebido en 2014, en cambio,
los textos son más largos y la edición fotográfica también se puede permitir pasar de un objetivo
meramente informativo a uno que combina la faceta informativa pero también la faceta artística
(fotos originales, detalles curiosos, etc.).
La presentación concluyó con uno de los aspectos más llamativos de las páginas actuales de El
Mundo: la ruptura formal de la estructura que se produce en las páginas de la sección EM2, con
los temas de segunda intensidad, que a menudo incluyen columnas de distinta anchura y altura,
con ilustración predominante o edición fotográfica arriesgada, o incluso total adaptación del texto
al tema en forma de elementos visuales.
Iker Barinaga: el móvil primero en el diseño de noticias para
soportes digitales.
Al final de su intervención, Mario Benito comentó un par de los principales problemas del diseño
para web y dispositivos móviles. Uno es el perfil excesivamente técnico de algunos de los
responsables técnicos, que son ingenieros y no diseñadores. Su trabajo es necesario y valioso
pero no deben usurpar el papel que no les corresponde y decidir sobre cuestiones de transmisión
u organización de la información. El otro problema de la organización de noticias en el móvil es la
jerarquía, algo de lo que también habló el siguiente ponente.
Iker Barinaga, jefe de Arte del área de innovación digital en Vocento, también comenzó su charla haciendo
algo de retrospectiva a los inicios de la web, que en sus inicios también tenía una estructura rígida
y una serie de impedimentos técnicos (elección de tipografías, velocidades de transmisión de datos) que limitaban la experiencia. Todo el avance que se realizó en unos pocos años ha tenido
que replantearse desde la popularización masiva del teléfono inteligente, que ya es el medio
favorito de los lectores para acceder al contenido y ocupa el lugar central en la hoja de ruta de
desarrollo de aplicaciones informativas.
El periodista destacó también algunos de los elementos clave de la conversión al móvil, como la
desaparición de los subtítulos, la eliminación de elementos accesorios que iban quedando de
diseños anteriores y la potenciación de la tipografía (“la verdadera esencia de un producto de
diseño”, en opinión de Barinaga).
Volviendo a la jerarquía, Barinaga mostró algunas portadas con las que trabajan en la app para
ordenar la información. Las hay que titulan por arriba, las hay que encabezan la pantalla con una
foto, hay titulares especiales con más cuerpo o variantes tipográficas con más peso y también
mostró un ejemplo de un diseño para un contenido especial. Para la otra variante jerárquica
(cuando las últimas noticias sustituyen a las importantes) Iker Barinaga mostró la posibilidad de
incluir un subapartado en la pantalla principal de la aplicación que agrupase los últimos avisos, de
modo que no afectasen a los temas que el diario quería destacar.
Los experimentos para retener al lector en la aplicación (donde el tiempo medio de permanencia
es de 8 minutos) es otro de los caballos de batalla. El ponente comentó algunos de los recursos:
plantillas para redes sociales como Facebook, contenido recomendado similar a lo que acabamos
de leer, etc.
José Juan Gámez: el hombre tras las portadas temáticas de ABC
La clausura del evento corrió a cargo de José Juan Gámez, responsable de las portadas del diario
ABC. Estas tapas se caracterizan por apostar cada día por un único tema, una apuesta editorial
clara que obligó al diario a publicar una “página 2” con una portada mucho más convencional en
cuanto a diseño se refiere.
Gámez recordó sus inicios como infografista en el deportivo Marca, donde en 2002 llevó a cabo un
rediseño general de la cabecera y redujo la marca a una “M”. Un cambio que no duró demasiado,
pues la cabecera volvió a incluir todo el nombre del diario tras la compra del mismo por parte de
Unidad Editorial en 2007. El ponente también mostró otro de sus trabajos en el diario deportivo:
una serie de fotomontajes que llamó “wallpapers”, destinados a redes sociales y que lograron
buenos resultados en esos soportes por su gran capacidad de viralización.
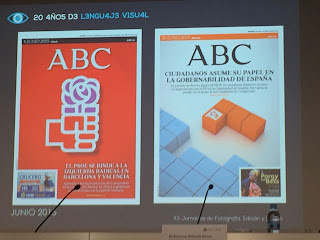
Dos ejemplos de portadas temáticas de ABC
Para concluir, Gámez dio más detalles de su trabajo actual en ABC. Explicó que el trabajo
comienza normalmente por la tarde, cuando ya está fijado el tema del día y la apuesta con la que
el diario quiere abrir al día siguiente. El ritmo de producción es alto y a veces se trabaja en varias
portadas y varios temas del día, lo que da una media de 4 o 5 temas diferentes para los cuales se
elaboran 8 o 10 bocetos. En un periódico diario, esto puede provocar que una emergencia o una
información de última hora desbarate los planes de apertura del periódico, que en ese supuesto
debe escoger entre mantener su apuesta editorial o cubrir la información más reciente.
Texto y fotos de Abel España.
Texto y fotos de Abel España.